Fala pessoal!
No artigo de hoje vamos abordar um tema bem atual seguindo as atualizções do Google. No artigo anterior apresentamos para vocês o que é mobile friendly, e agora vamos dar algumas dicas para otimizar seu site para dispositivos móveis.
O que é SEO Mobile?
O intuito da otimização para os dispositivos móveis é melhorar a experiência do usuário com seu site, através de smartphones e tablets.
Porque devo otimizar meu site para mobile?
A resposta é simples, cada vez mais as pessoas utilizam seus tablets e celulares para acessar a internet. E com isso, seu site precisa estar estruturado e preparado para receber esses visitantes, que podem ser seus futuros clientes ou leitores assíduos.
Confira agora algumas dicas básicas para saber se seu site está otimizado para mobile:
- Não demora para carregar em um dispositivo móvel;
- Não precisa de zoom;
- Fácil leitura em telas pequenas;
- É simples de navegar com um dedo;
- Google entende a estrutura do seu site.
O Google classifica os sites chamados de responsivos em uma melhor posição em sua rede de pesquisa, para isso ele também leva a velocidade do carregamento da sua página em conta. Cada vez mais o gigante de buscas quer levar a melhor experiência ao usuário, e um carregamento rápido é um dos pilares para seu site ser bem posicionado, e claro, é necessário ter um conteúdo relevante ao que o usuário está buscando.
Tags de Otimização
As tags que utilizamos normalmente em sites “não responsivos” são as mesmas utilizadas para o SEO Mobile.
Porém, quando se fala em Título da Página e Descrição, você precisa levar em conta que em dispositivos móveis as telas são menores e consequentemente o espaço será reduzido.
Então, para ter um melhor resultado na SERP é necessário que essas informações sejam as mais concisas possíveis.
Isso deve ser pensando nas descrições de suas páginas, URLs e ao criar títulos das páginas.
Opções de sites mobile
Hoje existem 3 maneiras de você mostrar ao Google que seu site é adaptado para o Mobile. Confira:
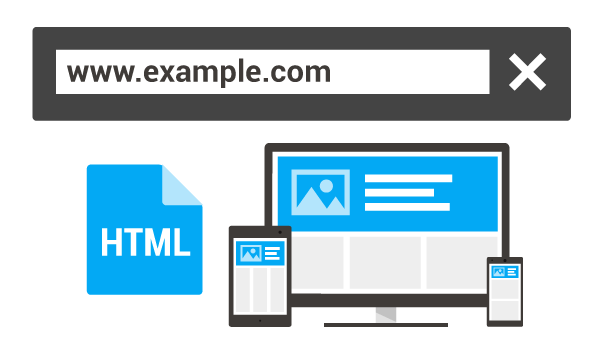
Projeto Responsivo
É a mais utilizada e também que o Google prefere que você faça. O servidor sempre vai enviar o mesmo código HTML a todos os dispositivos, e o CSS é usado para alterar o processamento da página no dispositivo.
Exemplo:

O site responsivo é exibido em todos os dispositivos com o mesmo código se ajustando ao tamanho da tela.
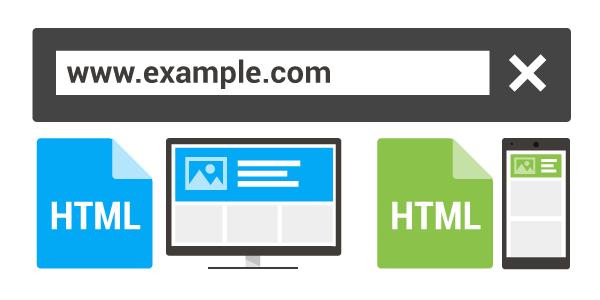
Serviço Dinâmico
Essa é uma configuração na qual o servidor responde com diferentes HTMLs (e CSS) no mesmo URL, dependendo do user agent que solicita a página.
Exemplo:

A exibição dinâmica exibe códigos diferentes para cada dispositivo, mas no mesmo URL
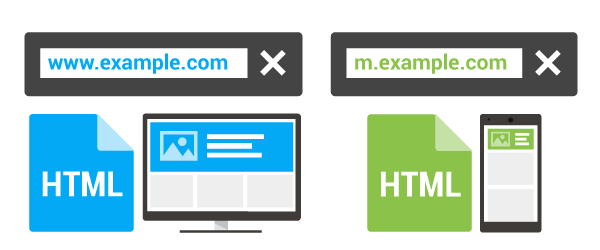
URLs Mobile (Separados)
Nesta exemplo, cada URL para computador tem outro URL para mobile e exibe o conteúdo otimizado para dispositivos móveis.
Exemplo:

Lembrando que o Google não vai favorecer nenhum formato de URL, levando em conta que todos sejam acessíveis ao Googlebot.
Essas são as dicas para você fazer um SEO Mobile de maneira correta, seguindo as estruturas que um site para dispositivo móvel deve ter.
Gostou? Compartilhe com seus amigos.
Ah, você sabia que as compras via dispositivos móveis cresceram em 2015? Segundo as pesquisas 61% dos entrevistados afirmaram utilizar aparelhos como tablet e celular para pesquisar produtos, enquanto 42% fazem comparação de preços e 39% concluem uma transação de compra.
Aprenda mais sobre SEO, confira nosso curso de SEO online!